
Let TinyMCE text fit the appearance of your theme
Increase font-size and more.
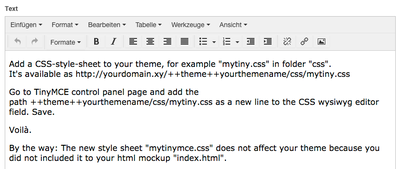
Add a CSS-style-sheet to your theme, for example "mytiny.css" in folder "css".
It's available as http://yourdomain.xy/++theme++yourthemename/css/mytiny.css
Go to TinyMCE control panel page and add the path ++theme++yourthemename/css/mytiny.css as a new line to the CSS wysiwyg editor field. Save.
Voilà.
By the way: The new style sheet "mytinymce.css" does not affect your theme because you did not include it to your html mockup "index.html".