Tracking Plone-Livesearch with Google Tag Manager
In essence I am looking for two things:
- used search strings
- search strings not leading to any result
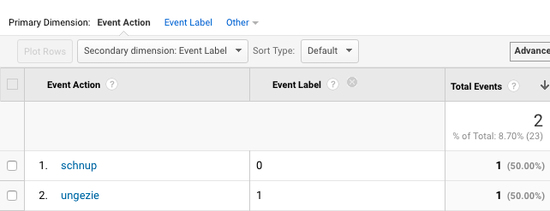
 The goal is an event report in Google Analytics showing search strings with their number of results found on my Plone website.
The goal is an event report in Google Analytics showing search strings with their number of results found on my Plone website.
To achieve this, GTM has to track the typed search strings when a user selects one of the results. For catching the search strings with no results GTM has to track the typed search strings in case of a response that no results are found in website content.
Even if we want one event report for both: search matches or not, the trigger is different.
So we need two tags in GTM, one for the event "user selects a result by moving to it with his cursor and hitting enter", the other for "response delivers count 0".
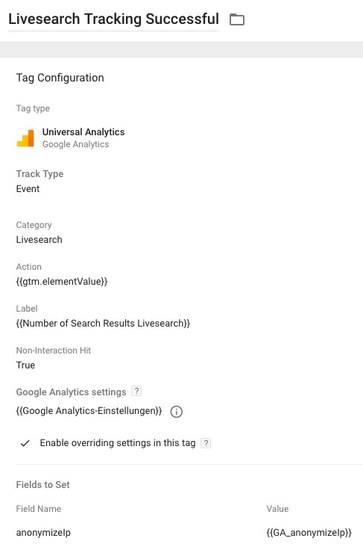
Tag "Livesearch Tracking Success"

Take a tag of type "event" and fill in Google Analytics Tracking ID and field for anonymizing. The event parameters are "Livesearch", the search string, and the number of results. The number of results is defined as the value of a "DOM-Element"-Variable with CSS-Selector ".results-summary". The search string is delivered by a variable "gtm.elementValue" that has to be set on the event of hitting enter on one result. To achieve this GTM has to push this value to the data layer. Simo Ahava explains in [1] how to do this. Here we do it according to his excellent post and customize to fit to our needs.
Create a variable "generic event handler" of type "Custom Javascript" to hold the function pushing the needed values "search string" and others to the data layer.
function() {
return function(e) {
window.dataLayer.push({
'event': 'gtm.'+e.type,
'gtm.element': e.target,
'gtm.elementValue': e.target.value,
'gtm.key': e.which,
'gtm.elementClasses': e.target.className || '',
'gtm.elementId': e.target.id || '',
'gtm.elementTarget': e.target.target || '',
'gtm.elementUrl': e.target.href || e.target.action || '',
'gtm.originalEvent': e
});
}
}
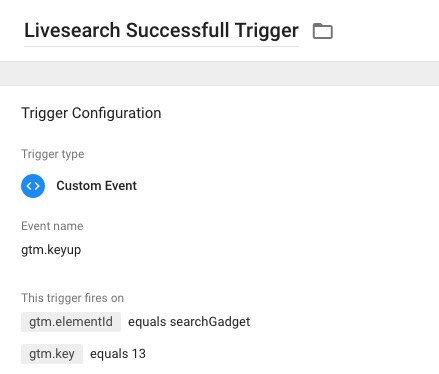
We need "gtm.elementValue" for the typed search string and "gtm.key" to know when user hits enter to select a result.
Now create a tag "Event listener keyup" using this "generic event handler" doing a datalayer.push(). It's a tag of type "Custom HTML" triggering on "DOM Ready" with
<script>
var eventType = 'keyup';
if (document.addEventListener) {
document.addEventListener(eventType, {{generic event handler}}, false);
} else if (document.attachEvent) {
document.attachEvent('on' + eventType, {{generic event handler}});
}
</script>
If we now add the following trigger to our initially created tag "Livesearch Tracking Success", than we are done so far and can head over to the case that livesearch does not lead to any result.

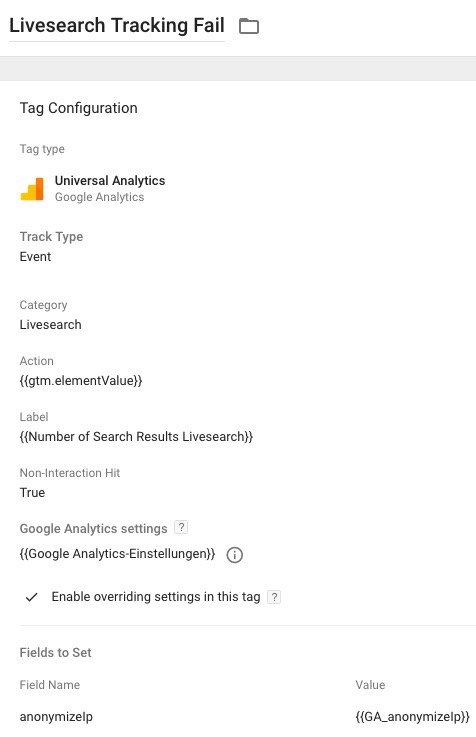
Tag "Livesearch Tracking Fail"
The data layer handling is already done. Elements left to create for the case that livesearch does not lead to any result are a tag and its trigger.

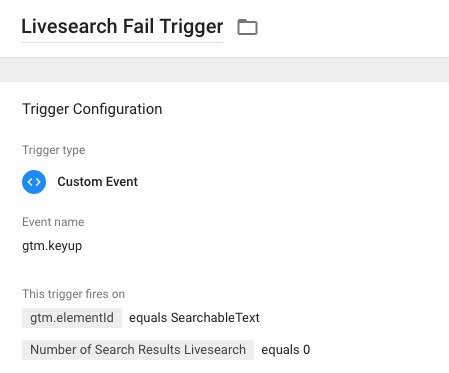
Its trigger is similar to that of the one before for successful searches. Instead of listening on a selection of a result, we just let GTM watch the DOM-Element displaying the number of results while user is typing.

Conclusion
Tracking of Plone-Livesearch can be realized with an event listener targeting the keys typed by a user. The data layer of GTM makes it possible to impose additional information to GTM / Google Analytics.
Outlook
An enriched event listener can help with further ajaxed features like requesting additional content, navigation and customizations by user.
[1] Simao Ahava, Custom Event Listener for GTM https://www.simoahava.com/analytics/custom-event-listeners-gtm/