
Add controls for a single listing block variation.
Make the summary variation of the listing and search block more flexible by enhancing the schema and overriding the template
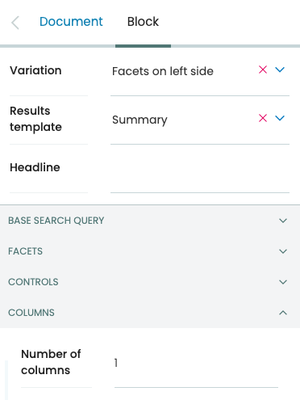
Example: Add fieldset 'columns' with field 'number_of_columns' for variation 'summary'
let index_of_summary = blocksConfig.listing.variations.findIndex(
(obj) => obj.id === 'summary',
);
blocksConfig.listing.variations[index_of_summary].schemaEnhancer = ({
formData,
schema,
intl,
}) => {
schema.properties.number_of_columns = {
type: 'number',
title: 'Number of columns',
};
schema.fieldsets.push({
id: 'columns',
title: 'Columns',
fields: ['number_of_columns'],
});
return schema;
};

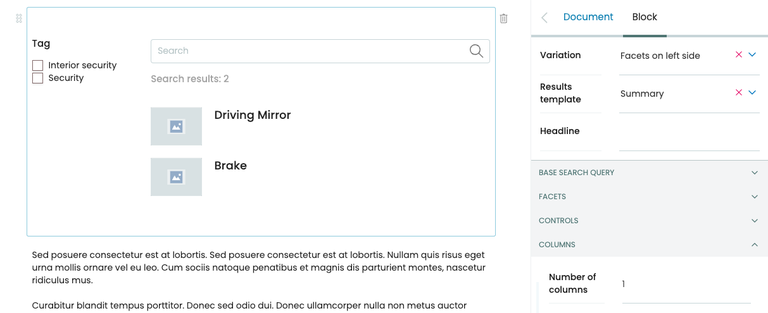
If you now override the template of the 'summary' variation with a component that takes the value of 'number_of_columns' into account, then your variation displays in multiple columns, depending on the choice of the number of columns.
This affects also the search block, as its variations are the listing block variations.